web基础
准备趁假期系统学一下前端相关知识,h5和css3以后再介绍
html是超文本标记语言,就是用来记录文本的标记,由一个个标签组成<></>,css层叠样式表,主要对HTML进行样式设置,javascript用来处理网页的交互
html
一般网页由一下部分组成
1 | <!DOCTYPE html> |
常用标签
| 标签 | 意义 |
|---|---|
<h> |
标题 |
<q> |
引用 |
<p> |
段落 |
<br> |
换行 |
<strong> |
强调 |
列表
1 | <!-- 有序列表 --> |
链接
1 | <a href="https://www.baidu.com" target="_self"> |
a标签的target,指定还是新建页面打开
图片
1 | <img src=".png" alt="蒂姆·伯纳斯·李爵士,万维网的发明人"> |
音频
1 | <audio src=".mp3" controls autoplay loop></audio> |
controls允许控制autoplay自动播放loop循环播放
视频
1 | <video controls> |
表格
1 | <table> |
| 1 | 2 | 3 |
表单form用于提交数据,action表示位置s
1 | <form action="" method="post"> |
下拉列表
1 | <select name=""> |
有一些标签IE兼容性不好,等以后真的工作需要再来整理了
css
对于简单的样式可以直接写到行内
1 | <p style=""></p> |
也可以写到块里
1 | <style> |
一般网页的样式都有单独样式,外部引入就好
1 | <link rel="stylesheet" href="./style.css"> |
css的基本语法是先声明要设置的标签,然后在内部设置元素
元素设置采用键值对的方式,一个元素对应一个值,;结尾
1 | /*选取所有元素设置*/ |
元素选择器,如p{} h1{} div{}
类选择器(类名通常是自定的),.classname{}
ID选择器,#idname{}
属性选择器
1 | /*开头*/ |
交集选择器,选中含多个条件的元素.a.b{}
并集选择器,同时选中多个元素a,b{}
由于页面经常嵌套标签,所有又是要找后代元素
子元素选择,父元素 > 子元素{}
后代元素选择,祖先 后代{}
还有一些伪类参数,以:表示
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child() 选中第n个子元素
:not()将符合条件的元素从选择器中去除
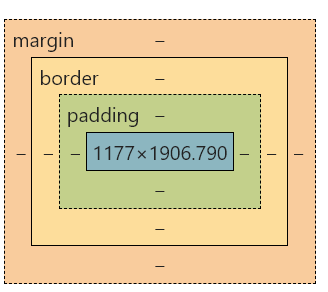
css盒子模型
- 内容(content)
- 内边距(padding)
- 边框(border)
- 外边距(margin)
对应属性查阅手册
div鞋盒模型
鞋盒就是有内容,内边距,边框,外边距,类似鞋盒一样

通过设置不同<div>标签来控制不同的板块
盒子模型有两种布局:定位和浮动
定位布局可以用相对的方式,也可用绝对的方式
相对位置position::relative
绝对位置position::absolute
浮动布局 float
none默认值,元素不浮动left元素向左浮动right元素向右浮动
less
less是一种css的预处理器,有助于复用代码
声明变量
1 | @a:1; |
混合(以.开头,()内跟参数,变量值是默认值,可以在调用时候动态输入,类似函数,减少重复代码)
1 | .a(@w:10px, @h:10px){ |
如果每个部分都需要初始化,也可以写类似c++的构造函数,通过匹配模式实现
1 | .a(@_, @h){ |
@表示匹配,_表示所有的
同样的,通过匹配模式也变相的实现了重载
在匹配模式种,表示连接,and相当于&&,not表示出了之外
继承
1 | .a{ |
js见Autojs签到